Document-Detector
Document-Detector es un componente web construido con StencilJs para manejar entradas de video e imagen para la detección de documentos. El componente puede operar en modo de cámara de video o carga de archivos, según la configuración.
⚠️ Para el uso de este componente contacta al equipo de soporte para solicitar tu llave de acceso, enviando un email a [email protected]
Instalación
Si deseas consultar la documentación de NPM, por favor visita este enlace DocumentDetector Component. Recomendamos utilizar la version mas reciente del componente. Versiones
Los prerrequisitos incluyen la presencia de Node.js y npm en el sistema del usuario. Estas herramientas son necesarias para instalar y gestionar las dependencias del proyecto.
- Node.js: Asegúrate de tener Node.js instalado en tu sistema. Puedes descargar e instalarlo desde aquí.
- npm: npm (Node Package Manager) generalmente se instala junto con Node.js. Verifica la instalación de npm con el siguiente comando:
npm -vPara instalar el paquete, utiliza el siguiente comando:
npm install @jaak.ai/document-detectoryarn add @jaak.ai/document-detectorEjemplo de Código (Nuevo)
<document-detector
config={{
key: 'your-api-key',
width: '640px',
height: '480px',
enableMicrophone: true,
mode: 'video-camera',
placeholder: 'Upload your document',
buttonText: 'Upload',
documentAccept: 'image/*',
description: 'Please upload an image file.',
size: 2048
}}
onStatus={(event) => handleStatusChange(event.detail)}
onComponentError={(event) => handleComponentError(event.detail)}
onFileResult={(event) => handleFileResult(event.detail)}
></document-detector>Configuración (Nuevo)
El componente se puede configurar con múltiples opciones para adaptarse a las necesidades específicas de tu aplicación. Las propiedades incluyen dimensiones del elemento de video, habilitación del micrófono, modo de operación, configuraciones de entrada de archivos, tamaño máximo de archivo, duración del video, entre otras.
| Propiedad | Tipo | Descripción |
|---|---|---|
| config | ConfigComponent | Configuración para el componente de detección de rostros. |
| key | string | Llave para uso del componente, porporcionada por el equipode JAAK. |
| config.width | string | Ancho del elemento de video. Valor predeterminado: '500px'. |
| config.height | string | Altura del elemento de video. Valor predeterminado: '400px'. |
| config.enableMicrophone | boolean | Indica si el micrófono debe estar habilitado. Valor predeterminado: false. |
| config.mode | string | Modo de operación, ya sea 'video-camera' o 'upload-file'. Valor predeterminado: 'upload-file'. |
| config.placeholder | string | Texto de marcador de posición para la entrada de archivos. |
| config.buttonText | string | Texto mostrado en el botón de carga. |
| config.accept | string | Especifica los tipos de archivos que se pueden cargar. |
| config.description | string | Descripción mostrada cerca de la entrada de archivos. |
| config.size | number | Tamaño máximo permitido del archivo en kilobytes. Valor predeterminado: 5000. |
| config.videoDuration | number | Duración de la grabación de video en segundos. Valor predeterminado: 4. |
| config.cameraSource | string | Especifica qué cámara usar para la captura de video cuando hay múltiples fuentes disponibles, como 'user' (cámara frontal) o 'environment' (cámara trasera). |
| config.videoFormat | string | Define el formato preferido de resolución y velocidad de fotogramas del video, como '1920x1080@30' para video 1080p a 30 cuadros por segundo. |
Eventos
El DocumentDetectorComponent emite varios eventos que se pueden utilizar para responder a cambios en el estado, errores y resultados de archivos. Estos incluyen status, componentError y fileResult.
status: Emitido cuando cambia el estado del componente.componentError: Emitido cuando ocurre un error en el componente.fileResult: Emitido con el resultado de la operación de archivo.
Interfaces
ConfigComponent Interface
La interfaz ConfigComponent proporciona una configuración detallada para el DocumentDetectorComponent:
| Propiedad | Tipo | Descripción |
|---|---|---|
| width | string | Ancho del elemento de video. Valor predeterminado: '500px'. |
| height | string | Altura del elemento de video. Valor predeterminado: '400px'. |
| enableMicrophone | boolean | Indica si el micrófono debe estar habilitado. Valor predeterminado: false. |
| mode | string | Modo de operación, ya sea 'video-camera' o 'upload-file'. |
| placeholder | string | Texto de marcador de posición para la entrada de archivos. |
| buttonText | string | Texto mostrado en el botón de carga. |
| accept | string | Especifica los tipos de archivos que se pueden cargar. |
| description | string | Descripción mostrada cerca de la entrada de archivos. |
| size | number | Tamaño máximo permitido del archivo en kilobytes. |
| videoDuration | number | Duración de la grabación de video en segundos. |
| cameraSource | string | Especifica qué cámara usar para la captura de video cuando hay múltiples fuentes disponibles, como 'user' (cámara frontal) o 'environment' (cámara trasera). |
| videoFormat | string | Define el formato preferido de resolución y velocidad de fotogramas del video, como '1920x1080@30' para video 1080p a 30 cuadros por segundo. |
FileResult Interface
La interfaz FileResult proporciona información detallada sobre el resultado de una operación de archivo:
| Propiedad | Tipo | Descripción |
|---|---|---|
| base64 | string | Cadena codificada en Base64 del contenido del archivo. |
| type | string | Tipo MIME del archivo (opcional). |
| name | string | Nombre original del archivo (opcional). |
| size | number | Tamaño del archivo en bytes (opcional). |
Enum StatusDocumentDetector
El enum StatusDocumentDetector representa los diversos estados que el DocumentDetectorComponent puede emitir durante su operación:
| Propiedad | Tipo | Descripción |
|---|---|---|
| base64 | string | Cadena codificada en Base64 del contenido del archivo. |
| type | string | Tipo MIME del archivo (opcional). |
| name | string | Nombre original del archivo (opcional). |
| size | number | Tamaño del archivo en bytes (opcional). |
Métodos
El componente ofrece varios métodos para interactuar con él:
switchMode(newMode: 'video-camera' | 'upload-file'): Cambia el modo de operación del componente.getMode(): Devuelve el modo actual del componente.recordVideo():Inicia la grabación de video según la configuración de videoDuration.takeSnapshot(): Toma una instantánea usando el componente de video.uploadFile(): Abre la selección de documentos.
Ejemplos de Uso
JS
Ejemplo en HTML y JavaScript (Nuevo)
Una vez que el paquete está instalado con el comando mencionado anteriormente.
Paso 1: Crear un archivo HTML
- Crea un archivo HTML (por ejemplo, index.html).
- Copia y pega el siguiente código en el archivo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de Document Detector</title>
<script type="module" src="https://unpkg.com/@jaak.ai/document-detector"></script>
</head>
<body>
<!-- Incluir el componente Document Detector -->
<document-detector id="documentDetector"></document-detector>
<script type="module">
// Seleccionar el componente document-detector
const documentDetector = document.getElementById('documentDetector');
// Configurar el componente document-detector con la configuración inicial
documentDetector.config = {
key: 'your-api-key',
width: '640px',
height: '480px',
enableMicrophone: false,
mode: 'video-camera', // o 'upload-file' para el modo de carga de archivos
placeholder: 'Sube tu imagen',
buttonText: 'Subir archivo',
documentAccept: 'image/*',
description: 'Por favor, sube una imagen para la detección de documentos',
size: 2048, // Tamaño máximo del archivo en kilobytes
videoDuration: 5 // Duración en segundos para la grabación de video
};
// Manejar el evento de estado
documentDetector.addEventListener('status', event => {
console.log('Evento de estado:', event.detail);
// Puedes actualizar la UI basándote en el estado aquí
});
// Manejar errores
documentDetector.addEventListener('componentError', event => {
console.error('Evento de error:', event.detail);
// Mostrar mensajes de error al usuario
});
// Manejar resultados de archivos
documentDetector.addEventListener('fileResult', event => {
console.log('Evento de resultado de archivo:', event.detail);
// Procesar el resultado del archivo, por ejemplo, mostrar la imagen o el video
});
// Ejemplo de uso de un método del componente para cambiar modos
function switchToUploadMode() {
documentDetector.switchMode('upload-file');
}
// Agregar más funcionalidad o lógica de interacción según sea necesario
</script>
</body>
</html>
Paso 2: Servir el archivo HTML
- Usa un servidor web estático para servir el archivo HTML. Por ejemplo, puedes usar live-server:
npm install -g live-server
live-server- Navega a la URL proporcionada por live-server para ver tu página en acción.
React
Ejemplo de Implementación en React (Nuevo)
Paso 1: Configurar un proyecto de React
-
Si no tienes un proyecto de React, crea uno nuevo:
npx create-react-app document-detector-example cd document-detector-example
Paso 2: Instalar el paquete @jaak.ai/document-detector
- Instala el paquete:
npm install @jaak.ai/document-detector
Paso 3: Crear el componente DocumentDetector
⚠️ IMPORTANTE si está usando en la configuración(tsconfig) JSX con el valor “jsx-react“, tambien se debe declarar los HTML tags desde el index.ts
declare global {
namespace JSX {
interface IntrinsicElements {
'video-camera-recorder': React.DetailedHTMLProps\<
React.HTMLAttributes<HTMLElement>,
HTMLElement
>;
}
}
}-
Crea un archivo llamado DocumentDetector.js dentro de la carpeta src.
-
Copia y pega el siguiente código en DocumentDetector.js:
import React, { useState, useEffect } from 'react'; import { defineCustomElements } from "@jaak.ai/document-detector/loader"; defineCustomElements(); const DocumentDetector = () => { const [status, setStatus] = useState(''); const [error, setError] = useState(null); const [fileResult, setFileResult] = useState(null); const handleStatusChange = (event) => { setStatus(event.detail); }; const handleError = (event) => { setError(event.detail); }; const handleFileResult = (event) => { setFileResult(event.detail); }; useEffect(() => { defineCustomElements(window); }, []); return ( <div> <document-detector id="documentDetector" onStatus={handleStatusChange} onComponentError={handleError} onFileResult={handleFileResult} config={JSON.stringify({ key: 'your-api-key', width: '640px', height: '480px', enableMicrophone: true, mode: 'video-camera', placeholder: 'Upload your image', buttonText: 'Upload File', documentAccept: 'image/*', description: 'Please upload an image for document detection', size: 2048, videoDuration: 5 })} ></document-detector> <div>Status: {status}</div> <div>Error: {error && error.label}</div> <div>File Result: {fileResult && fileResult.base64}</div> </div> ); }; export default DocumentDetector;
Paso 4: Usar el componente DocumentDetector
-
Abre el archivo src/App.js y modifica el contenido para incluir el componente
DocumentDetector:import React from 'react'; import DocumentDetector from './DocumentDetector'; function App() { return ( <div className="App"> <DocumentDetector /> </div> ); } export default App;
Paso 5: Iniciar la aplicación de React
- Inicia la aplicación:
npm run start- Abre tu navegador y navega a http://localhost:3000 para ver tu componente en acción.
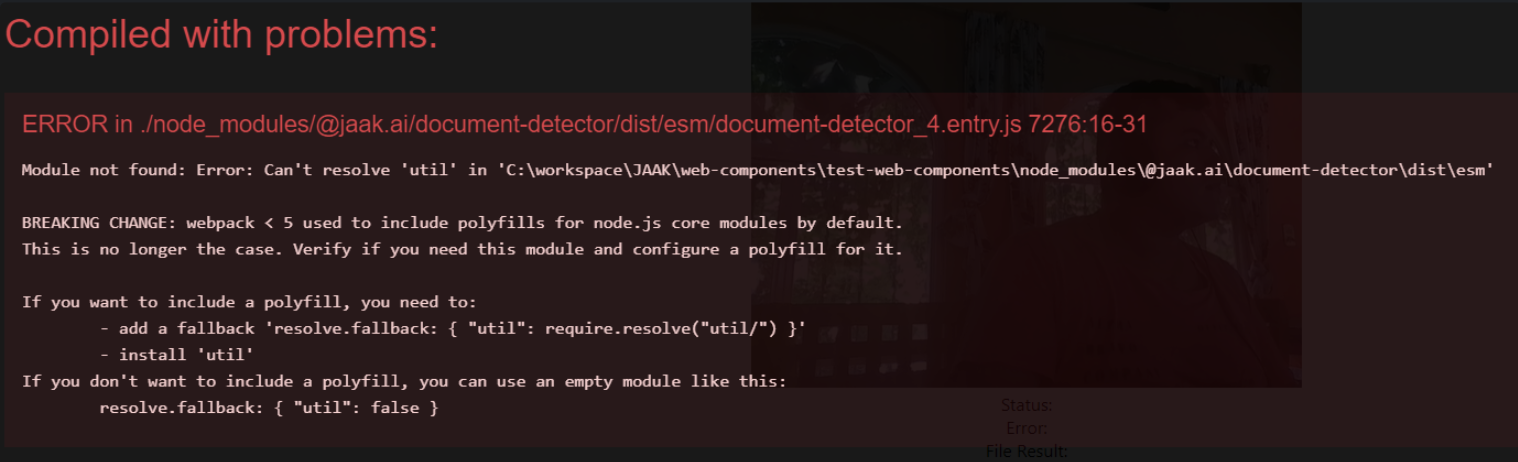
Paso 6: Posibles errores
En caso de encontrarse con el siguiente error instalar la librería node-polyfill-webpack-plugin.
npm i node-polyfill-webpack-pluginyarn add node-polyfill-webpack-plugin
Angular
Ejemplo de Implementación en Angular (Nuevo)
Paso 1: Configurar un proyecto de Angular
- Si no tienes un proyecto de Angular, crea uno nuevo:
ng new document-detector-example cd document-detector-example
Paso 2: Instalar el paquete @jaak.ai/document-detector
- Instala el paquete:
npm install @jaak.ai/document-detector
Paso 3: Crear el componente DocumentDetector
-
Abre el archivo src/app/app.component.ts y modifícalo con el siguiente contenido:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-root', template: ` <document-detector (status)="handleStatus($event)" (componentError)="handleError($event)" (fileResult)="handleFileResult($event)" [config]="config"> </document-detector> <div>Estado: {{ status }}</div> <div>Error: {{ error?.details }}</div> <div>Resultado del archivo: {{ fileResult?.base64 }}</div> ` }) export class AppComponent implements OnInit { status: string; error: any; fileResult: any; config = { key: 'your-api-key', width: '640px', height: '480px', enableMicrophone: true, mode: 'video-camera', placeholder: 'Sube tu imagen', buttonText: 'Subir archivo', documentAccept: 'image/*', description: 'Por favor, sube una imagen para la detección de documentos', size: 2048, videoDuration: 5 }; ngOnInit(): void { // Registrar elementos personalizados o cualquier lógica de inicialización } handleStatus(event: CustomEvent) { this.status = event.detail; } handleError(event: CustomEvent) { this.error = event.detail; } handleFileResult(event: CustomEvent) { this.fileResult = event.detail; } }
Paso 4: Configurar angular.json
- Asegúrate de que tu archivo angular.json incluya el script necesario para cargar el componente de Stencil. Agrega lo siguiente en la sección scripts:
"scripts": [ "node_modules/@jaak.ai/document-detector/dist/document-detector/document-detector.js" ]
Paso 5: Iniciar la aplicación de Angular
- Lanza la aplicación:
ng serve - Abre tu navegador y navega a _http://localhost:4200
_ para ver tu componente en acción.
Updated about 2 months ago
